
7 conseils pour créer un design de page de vente efficace
Ça y est, ton offre ou programme est prêt, tu planifies son lancement et tu te demandes comment créer un design de page de vente efficace ?
Et oui, ta page de vente c’est un gros morceau et c’est un élément important !
En plus de penser et rédiger ta page de vente pour mettre en valeur et vendre ton offre, avoir une belle page de vente est cruciale si tu souhaites que ton visiteur daigne (au moins) la lire.
Dans cet article, je te donne 7 (supers) astuces pour créer un design de page de vente qui mettra en valeur ton offre et qui convertit.

Cet article a été rédigé par Charlène, Brand & webdesigner, fondatrice de Template Market :
“Hello, moi c’est Charlène ! Après plusieurs années en prestation de services sur-mesure, j’ai décidé de mettre mon expertise et mes outils à disposition des entrepreneur.es et freelances qui se lancent au travers de Templatemarket.fr.
Mon ambition ? Te permettre de lancer ton activité sereinement, avec un site internet professionnel et stratégique. Le tout, sans y passer des mois et y laisser tout ton budget !”
Quelle structure pour une page de vente efficace ?
Une page de vente peut être plus ou moins longue en fonction de ton “argumentaire de vente”. Même si elle est longue, ce n’est pas grave, le plus important est de bien structurer ta page afin de rendre le contenu agréable et digeste.
Pour t’assurer d’avoir une page de vente qui convertit, je te conseille de prévoir des sections contenant :
- Une proposition de valeur claire et accrocheuse pour capter l’attention de ton visiteur
- Du storytelling pour raconter l’histoire et le pourquoi de ton offre
- Les avantages et les bénéfices de ton offre
- La transformation proposée au travers de tes produits ou services
- Le détail de ce que contient ton offre
- De la preuve sociale pour rassurer ton visiteur, comme des témoignages clients ou des chiffres qui prouvent l’efficacité de ton offre
- Des bonus supplémentaires
- Une présentation des options de paiement et des garanties proposées
- Une FAQ pour contrer les objectifs de tes visiteurs
Comprendre ton client idéal
Au-delà de ton copywriting et du fait de proposer une offre irrésistible, comprendre ton client idéal ou persona est également très important pour la partie design. Qui est ton client potentiel ? Quel âge a-t-il ? À quels codes est-il habitué en naviguant sur une page web ? Quelles sont ses envies et frustrations ?
En comprenant ton client idéal, tu seras en mesure de créer un design qui lui parle directement grâce à des couleurs, un style, des images qui lui correspondent et ainsi, d’augmenter ton taux de conversion.
Prendre en compte le sens de lecture
Quoi de mieux pour créer un design web efficace que de comprendre la psychologie et les comportements de tes visiteurs ?
Oui tu l’auras compris, même sur les sites internet, il y a des “codes” à respecter. Et le sens de lecture en fait partie.
En gros, le sens de lecture dépend de la langue et de la culture de ton visiteur.
Par exemple, en français, nous lisons de gauche à droite et de haut en bas, tandis qu’en arabe, la lecture se fait de droite à gauche. Cela signifie que les utilisateurs ont tendance à scanner les pages web dans la même direction que leur sens de lecture naturel.
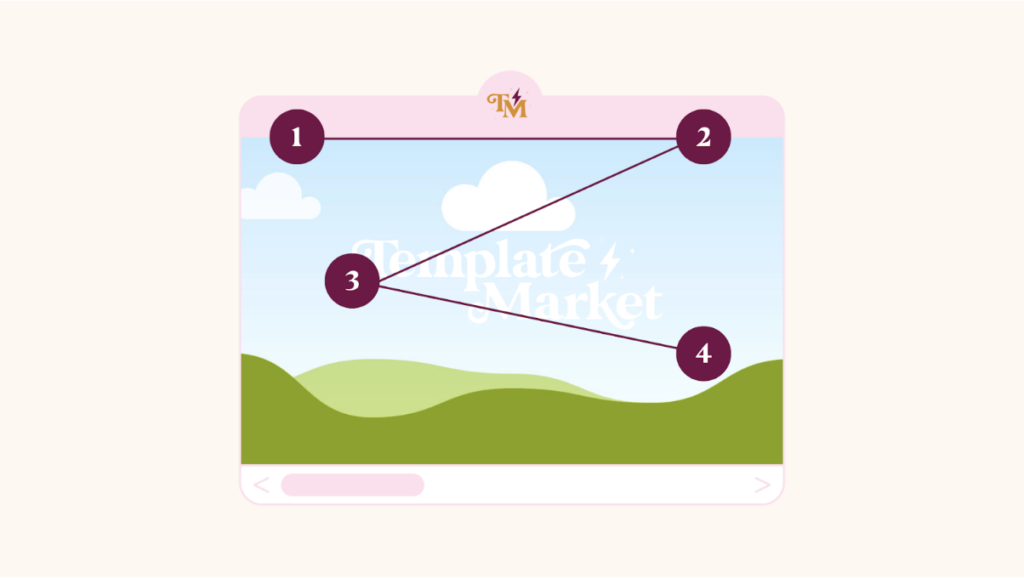
Tu peux donc penser à placer les éléments importants de ta page en haut à gauche, là où l’œil de l’utilisateur est le plus susceptible de se poser en premier. D’ailleurs, le diagramme de Gutenberg ou le modèle de traitement en Z illustre bien ce propos :

De plus, assure-toi que les éléments sont organisés de manière cohérente et que le chemin de lecture est clairement défini. Cela permettra à l’utilisateur de naviguer sur ton site de manière plus intuitive.
Utiliser des typographies lisibles
Avoue, tu es sûrement déjà tombé sur des polices de caractères qui sont belles ou originales mais franchement difficiles voir désagréables à lire, pas vrai ?
C’est hyper frustrant, car ça peut gâcher tout ton travail et nuire à la compréhension de ton message sur ta page de vente.
C’est pour ça qu’il est super important de choisir des typographies claires et lisibles.
Opte pour des polices simples de la famille des Serifs ou Sans-serif, avec des formes bien définies et des espacements adaptés entre les lettres et les mots. Évite les typographies style manuscrites, trop extravagantes ou trop compliquées, qui risquent de faire mal aux yeux et de décourager la lecture.
Et la taille de la typographie, on y pense aussi ! Si elle est trop petite, même une police bien conçue peut être difficile à lire, tandis qu’une police trop grande peut rendre la lecture pénible et gêner la compréhension du texte.
Limite toi à 2 ou 3 polices différentes maximum, au risque de perdre en cohérence dans ton design également.
Et n’oublie pas ; la lisibilité, c’est la clé pour un message qui passe bien !
Structurer et contraster l’information
La hiérarchie visuelle est essentielle pour guider l’œil de tes visiteurs sur ta page de vente et mettre en valeur des informations clés.
La structure et le contraste sont donc deux éléments super importants pour que ton contenu soit bien organisé et facile à comprendre.
Pour dynamiser ta page et créer une hiérarchie visuelle tu peux :
- Utiliser des listes à puces ou icônes
- Utiliser des éléments graphiques (images, pictogrammes)
- Diviser ton contenu en plusieurs sections claires et distinctes
- Mettre en avant des sections grâce à des fonds de couleurs
- Utiliser des colonnes pour dynamiser tes sections
- Utiliser des titres, sous titres
Tout cela te permettra de guider l’œil de ton visiteur sur ta page de vente afin qu’il trouve plus facilement l’information que tu souhaites lui montrer.
Ensuite, pour le contraste, il est crucial de bien différencier les éléments importants de ceux qui le sont moins. Utilise des couleurs contrastantes pour les titres et les boutons d’appel à l’action, et utilise des polices plus grandes pour mettre en avant les éléments clés de ta page. Mais attention, n’en fais pas trop ! Trop de contrastes peuvent être tout aussi nuisibles qu’un manque de contraste.
En structurant et contrastant bien l’information sur ta page de vente, tu offriras une expérience utilisateur fluide, agréable et qui donne envie de lire la suite !
Alors, n’hésite pas à prendre le temps de bien organiser le contenu de ta page et de jouer avec les contrastes pour faire ressortir les informations clés de ton texte de vente 😊
Mettre en valeur les boutons d’appels à l’action
Les boutons d’appels à l’action, c’est comme les panneaux sur la route : ils sont là pour guider ton visiteur vers l’action que tu souhaites qu’il réalise sur ta page de vente.
Et pour que ces boutons soient efficaces, il est important de les mettre en valeur.
Premièrement, choisis des couleurs qui attirent l’œil et qui contrastent bien avec le reste de ta page. N’hésite pas à utiliser un outil pour tester le contraste de tes couleurs comme celui de coolors.co.
Ensuite, utilise des textes simples et directs pour tes boutons, qui incitent à l’action.
Évite les formulations trop complexes ou vagues qui risquent de laisser ton visiteur perplexe. Un simple « Je commence maintenant » ou « Je m’inscris maintenant » peut suffire à passer à l’action.
Et enfin, la taille du bouton a également son importance. Un bouton trop petit risque de passer inaperçu, tandis qu’un bouton trop grand risque d’être envahissant. Trouve le juste milieu en adaptant la taille de ton bouton à la taille de ta page.
En mettant en valeur tes boutons d’appels à l’action sur ta page de vente, tu augmenteras tes chances de conversion, que ce soit le fait d’acheter ton offre ou prendre un rendez-vous.
Utiliser des images ou pictogrammes
Si tu veux dynamiser ta page de vente et varier les formats pour rendre ton texte plus digeste, l’utilisation d’images ou de pictogrammes est une bonne solution !
Ces éléments te permettent de renforcer l’impact visuel de ton contenu et de susciter de l’émotion chez ton visiteur. Utilise des photos, des illustrations ou des infographies pour illustrer tes propos et dynamiser ta page de vente.
Attention à ce que les images soient de bonne qualité et en cohérence avec ton offre et ton message.
Les pictogrammes, quant à eux, sont des éléments visuels très efficaces pour faciliter la compréhension de ton contenu. Ils permettent de transmettre rapidement et visuellement une idée, sans être aussi “imposant” qu’une image ou photo.
Choisis des pictogrammes simples et facilement identifiables pour que ton visiteur puisse les comprendre rapidement.
Optimiser le responsive design
Aujourd’hui, de plus en plus de personnes consultent des pages web depuis leur smartphone, ou leur tablette (et encore plus si tu prévois de lancer des campagnes de pub sur facebook / insta).
La question ne se pose donc même plus : optimiser ta page de vente pour les appareils mobiles est une obligation. Optimise donc le responsive design de ta page de vente afin qu’elle s’adapte automatiquement à la taille de l’écran, et assure-toi que tous les éléments sont facilement accessibles et lisibles depuis un petit écran.
Page de vente exemple : Découvre nos templates
Sur TemplateMarket.fr, nous proposons des templates de sites Showit pour te permettre de créer ton site en quelques clics sans technique ni tracas ! Showit est une plateforme no-code, hyper simple à prendre en main et ce, même si tu n’as aucune connaissance.
Et c’est ton jour de chance : si tu cherches une solution clé en main pour créer une page de vente efficace, professionnelle, 100% personnalisable à ton identité visuelle, tu trouveras également des templates pour créer ta page de vente et ton tunnel de vente sur ton site Showit.
Pour suivre nos conseils pour créer et optimiser ton site web, retrouve nous sur Youtube ou Instagram 😁
Voilà, tu as désormais tous les éléments pour créer une page de vente efficace.
N’oublie pas que le design n’est qu’une partie de l’équation, mais que ton copywriting est tout aussi important.
Écris un texte clair, persuasif et orienté bénéfice / solution, et tu seras sur la bonne voie pour convertir tes visiteurs en clients !

Tu as aimé cet article ?
📌 Épingle-le sur Pinterest pour pouvoir y revenir facilement !
💻 Laisse-moi un commentaire pour me dire ce que tu en penses. Tu peux aussi me poser tes questions, j’y répondrai avec plaisir !
mars 4, 2023
COMMENTAIRES
Laisser un commentaire
plus de lecture
les favoris
DÉCOUVRE LE GUIDE QUI VA TE PERMETTRE D'ORGANISER LE LANCEMENT DE TA FORMATION EN LIGNE
REJOINS the GLAD'LIST



Article lu, apprécié et enregistré ! C’est une mine d’or de bons conseils (comme tout ton blog d’ailleurs), je suis fan !
Je suis super contente que ça te plaise, n’hésite pas si tu as la moindre question.
Ravie de lire ce chouette retour Jessica 🤗😍